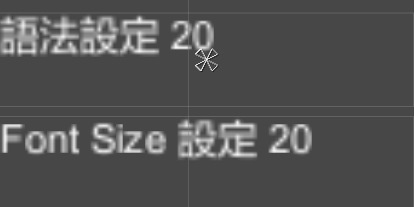
還有一點很主要,假如你有設定語法也有使用劇本的欄位,那 Unity 會依你設定的語法為主翻譯
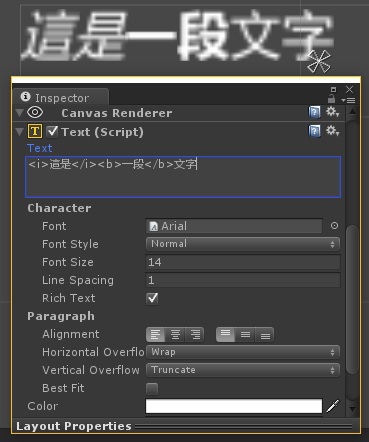
<b></b>:粗體。 <i></i>:斜體。 <color></color>:色彩翻譯 <size></size>:尺寸
用法很像 Html 語法,用 <> </> 把你要設定的文字包覆在裡面。
使用方式如下:

所以這邊我必須較量爭論出,天成翻譯公司現實螢幕尺寸與 Canvas 設置的尺寸相差比例為幾何。
"相差比例" = 410 / 720 = 0.5694444444444444。
"尺寸 x 相差比例" = 20 x 0.5694444444444444 = 11.38888888888889。
所以天成翻譯公司把語法中的 size 點竄為 11.38888888888889。這時候你就會發現,兩者的顯示尺寸一樣了!

若是

// 相差比例翻譯社 Screen.height 為取得今朝裝配的螢幕畫面高度 float f = Screen.height / 720.0f; // 計較後的 size float size = 20.0f * f;
大師會發現二者顯示的尺寸紛歧樣,這是因為透過 Font Size 去設定的尺寸,Unity 底層已經有幫我們與螢幕尺寸做過較量爭論了。
而哄騙語法設定的則沒有。
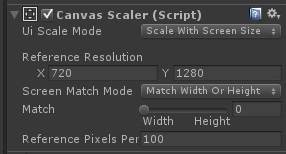
所以這邊必需由我們自己去計算,例如天成翻譯公司畫面上的螢幕尺寸為 410 x 729翻譯

將部門文字點竄為 "斜體"。
雖然它有供給 Font Style 可以給
例如說我有設定語法 <color></color>,而欄位也有設置,那 Unity 會依我的語法為主翻譯
相信一定有良多人在利用 Unity UGUI 的 Text 物件時,想要去點竄他的色彩、尺寸、粗體、細體翻譯
今朝提供以下四種語法:
<i>這是</i><b>一段</b>文字

將部分文字改成分歧的 "色彩"。
<size=25><i>這是</i><b>一段</b><color=#0000ff>文字</color></size>

"尺寸" 這邊有一點要注意,就是它是依照
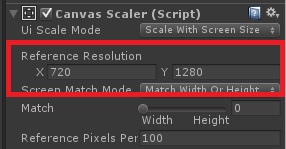
假如說我的設置為 720 x 1280。

而我 Canvas 的 Reference Resolution 設置為 720 x 1280。

<i>這是</i><b>一段</b><color=#0000ff>文字</color>
color 可以為 #rgb = #0000ff (16進制),也能夠為 #rgba = #0000ffff (16進制) 翻譯

其實這些語法效果是可以疊加的,例如我修改整段文字的 "尺寸"。
語法設定的 "法" 是套用我設定的 <color></color>,剩下的則是以欄位的設置。
好比說:語<color>法</color>設定
這是<b>一段</b>文字

我建立兩個 Text,一個 Font Size 設定為 20,另一個則是用語法設定為 20。
這是一般的 Text翻譯

將部門文字點竄為 "粗體"。
以下內文出自: http://gn02214231.pixnet.net/blog/post/177374593-unity-ugui-%e6%96%87%e5%ad%97-%28text%29---%e8%aa%9有關各國語文翻譯公證的問題歡迎諮詢天成翻譯公司02-77260931


 留言列表
留言列表